No edit summary Tag: Manual revert |
No edit summary |
||
| (122 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
<div class="dpContainer"> | <div class="dpContainer" onload="init()"> | ||
<div class="dpLandingBG"> | |||
<div class="dpLandingContainer"> | <div class="dpLandingContainer"> | ||
<div class="dpNavContainer"> | <div class="dpNavContainer"> | ||
<div class="dpLogo"> | <div class="dpLogo"> | ||
[[File: | [[File:dpIconOutline.png|300px|link=https://wiki.divrlabs.com/index.php?title=Dont_Puke]] | ||
</div> | </div> | ||
<div class="dpNav"> | <div class="dpNav"> | ||
<ul> | <ul> | ||
<li> | <li>[https://store.steampowered.com/app/2789400/Dont_Puke/ GET ON STEAM]</li> | ||
<li> | <li>[https://www.meta.com/experiences/24646803021631197/ GET ON META QUEST]</li> | ||
<li>DISCORD</li> | <li>[https://discord.gg/Gk9DddNTDw DISCORD]</li> | ||
<li> | <!--<li>[https://www.google.com PRESSKIT]</li>--> | ||
<!--<li>[https://www.google.com PATCH NOTES]</li>--> | |||
<li>PATCH NOTES</li> | |||
</ul> | </ul> | ||
</div> | |||
</div> | |||
<div class="dpLogoLargeContainer"> | |||
<div class="dpLogoLarge"> | |||
[[Image:dpLogoLargeOutline.png|link=]] | |||
</div> | </div> | ||
</div> | </div> | ||
<div class="dpTrailerContainer"> | <div class="dpTrailerContainer"> | ||
<div class="dpTrailer"> | <div class="dpTrailer"> | ||
< | <iframe key="youtube" level="www" path="embed/71jZ9EaEQuM?si=NXWPNsr1La2teNeI" title="YouTube video player" | ||
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe> | |||
</div> | </div> | ||
<div class="dpTrailerText"> | <div class="dpTrailerText"> | ||
<h3> | <h3 style="color: white;">AVAILABLE FOR STEAM VR and META QUEST!</h3> | ||
</div> | </div> | ||
<div class="dpStores"> | <div class="dpStores"> | ||
[[File:Steamvr logo.png|300px]] | <div class="dpStore1"> | ||
[[File:Meta quest logo.png|300px]] | [[File:Steamvr logo.png|300px|link=https://store.steampowered.com/app/2789400/Dont_Puke/]] | ||
</div> | |||
<div class="dpStore2"> | |||
[[File:Meta quest logo.png|300px|link=]] | |||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | |||
</div> | </div> | ||
<div class="dpSteamContainer"> | <div class="dpSteamContainer"> | ||
<div class="dpSteamText"> | <div class="dpSteamText"> | ||
<p> | <p>Get <span style="color: #f6a016; font-weight: bold;>Don't Puke</span> on Steam!</span></p> | ||
</div> | </div> | ||
<div class="dpSteamBuyBox"> | <div class="dpSteamBuyBox"> | ||
<iframe key="steam" style="background: transparent" path="widget/2789400"></iframe> | |||
</div> | |||
</div> | |||
<div class="dpDescription"> | |||
<div class="dpDescriptionText" style="color:white;"> | |||
<p><span style="color: #f6a016; font-weight: bold;>Only a few will make it to the top!</span> | |||
Join other players for a crazy ride in a new online physics-based VR game with <span style="color: #f6a016; font-weight: bold;>unique control mechanics.</span> Explore the world around you and | |||
have fun!</p> | |||
<p>Explore the big open sky island playground that will push the bar of your skills to the maximum. The island is divided into different | |||
areas where you can try different <span style="color: #f6a016; font-weight: bold;>PvP or Co-Op mechanics.</span> Climb and fly the highest peaks of the island. <span style="color: #f6a016; font-weight: bold;>Solve mini puzzles on your own or | |||
together with you friends.</span> To reach the summit, you have to master your cart control skills to the maximum.</p> | |||
<p style="font-size: 5vh; font-weight: bold; letter-spacing: 0.15vh; color: #f6a016;">The sky is the limit!</p> | |||
</div> | |||
<div class="dpDescriptionImages> | |||
<div class="mainImage"> | |||
[[File:dpArt1.jpg|1920px]] | |||
<div class="loadingBar"></div> | |||
</div> | |||
<div class="carousel"> | |||
<div class="dpImage dpImage1">[[File:dpArt1.jpg|link=]]</div> | |||
<div class="dpImage dpImage2">[[File:dpArt2.jpg|link=]]</div> | |||
<div class="dpImage dpImage3">[[File:dpArt3.jpg|link=]]</div> | |||
<div class="dpImage dpImage4">[[File:dpArt4.jpg|link=]]</div> | |||
<div class="dpImage dpImage5">[[File:dpArt5.jpg|link=]]</div> | |||
<div class="dpImage dpImage6">[[File:dpArt6.jpg|link=]]</div> | |||
<div class="dpImage dpImage7">[[File:dpArt8.jpg|link=]]</div> | |||
<div class="dpImage dpImage8">[[File:dpArt9.jpg|link=]]</div> | |||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
<hr> | |||
<div class="dpSupport"> | |||
<div class="dpSupportCol">Contact: dontpuke@divrlabs.com</div> | |||
</div> | |||
<div class="dpSocials"> | |||
<div class="dpSocialButton">[[File:instagram.png|link=https://www.instagram.com/dontpukethegame/]]</div> | |||
<div class="dpSocialButton">[[File:youtube.png|link=https://www.youtube.com/channel/UCEuCHgb6EEX1lFfRryTkn_Q]]</div> | |||
<div class="dpSocialButton">[[File:discord icon.png|link=https://discord.gg/Gk9DddNTDw]]</div> | |||
<div class="dpSocialButton">[[File:twitter.png|link=https://twitter.com/DivrLabs]]</div> | |||
<div class="dpSocialButton">[[File:tiktok.png|link=https://www.tiktok.com/@dontpukethegame]]</div> | |||
</div> | |||
</div> | |||
<div class="dpEdit admin-only"> | |||
[https://wiki.divrlabs.com/index.php?title=Dont_Puke&action=edit EDIT THIS PAGE] | |||
</div> | </div> | ||
Latest revision as of 08:26, 23 April 2024
Get Don't Puke on Steam!
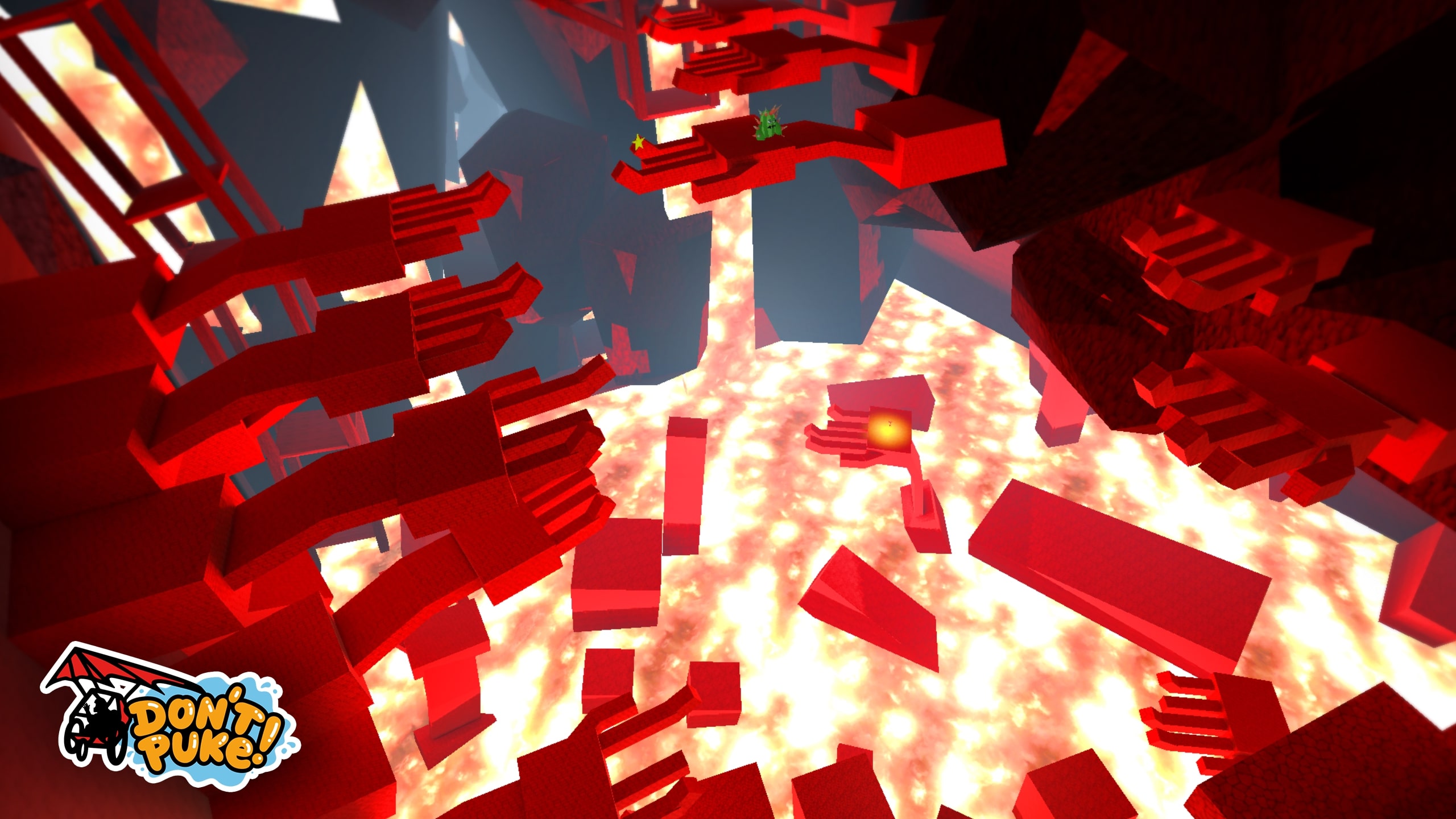
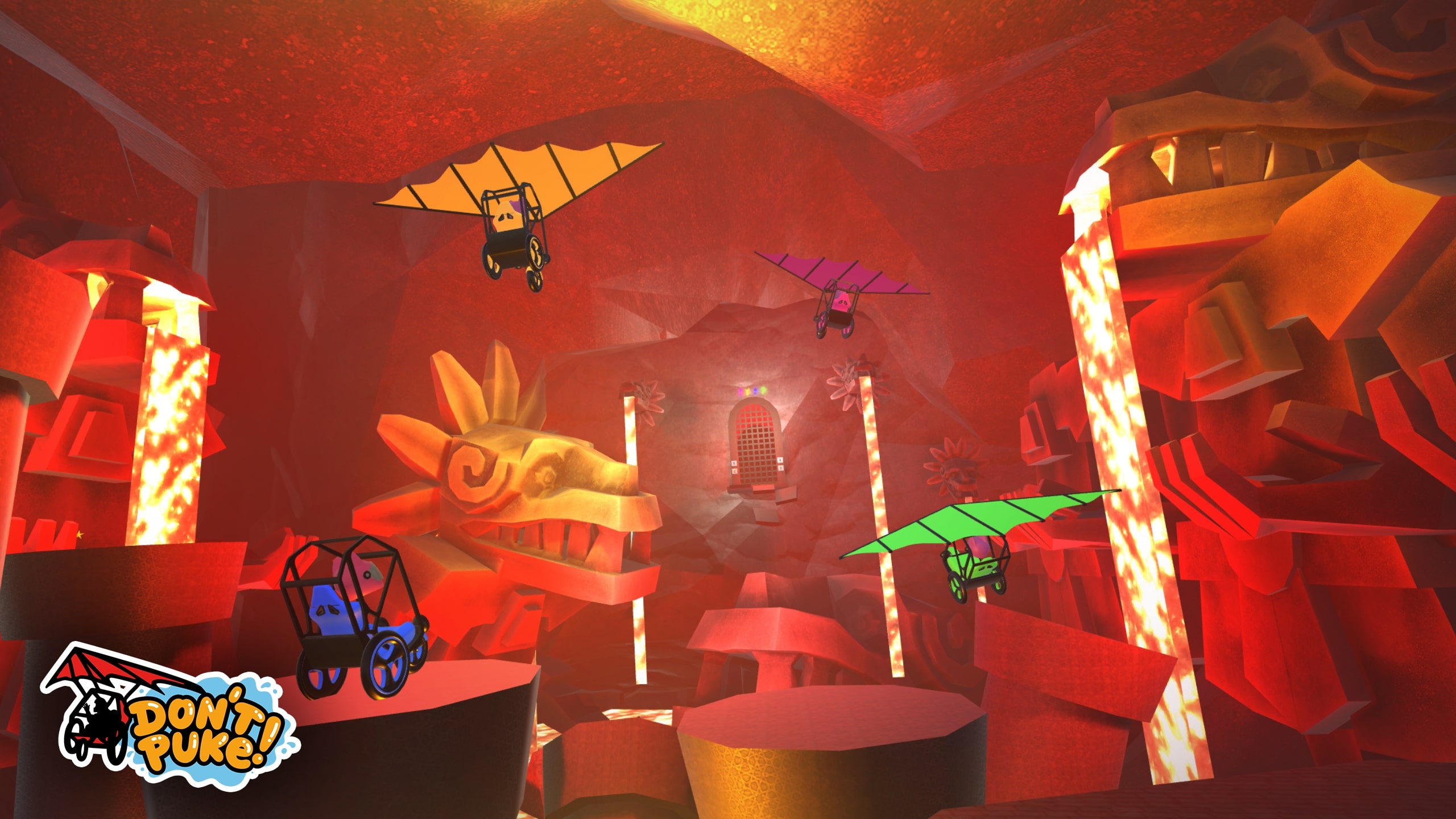
Only a few will make it to the top! Join other players for a crazy ride in a new online physics-based VR game with unique control mechanics. Explore the world around you and have fun!
Explore the big open sky island playground that will push the bar of your skills to the maximum. The island is divided into different areas where you can try different PvP or Co-Op mechanics. Climb and fly the highest peaks of the island. Solve mini puzzles on your own or together with you friends. To reach the summit, you have to master your cart control skills to the maximum.
The sky is the limit!
Contact: dontpuke@divrlabs.com